Insérer une image en HTML

Par habitant comment insérer une image en HTML, vous devez garder à l'esprit un concept clé : les images que vous voyez sur les pages Web des sites que vous visitez, les blogs et les forums ne sont pas intégrés à ces derniers mais sont appelés à partir d'emplacements externes. Cela signifie que chaque photo a une adresse unique, ce qui permet de la suivre et de la visualiser.
L'adresse d'une image se compose comme suit : au début se trouve l'adresse de l'espace Web sur lequel le fichier est hébergé (ex. https://www.configurehow.com/) et puis il y a le nom de l'image avec l'extension (ex. image.jpg). L'adresse directe d'une image sur le web doit donc avoir une composition du type https://www.[domaine du site]/[nom et extension de l'image], dans le cas de notre exemple https://www.configurehow.com/immagine.jpg.
A ce stade, vous vous demandez peut-être comment rappeler l'adresse d'une image sur une page Web, afin de rendre la photo visible au public ? Rien de plus simple ! Utilisez simplement la balise img suivi de l'attribut src = suivi paradresse de l'image à insérer dans la page jointe à guillemets. En continuant avec l'exemple ci-dessus, pour insérer une image dans une page Web, vous devez utiliser le formatage suivant.
Si vous le souhaitez, vous pouvez également ajouter la balise alt à l'image, afin de configurer le Texte alternatif (une sorte de descrizione du fichier téléchargé) à afficher en cas d'indisponibilité (par exemple en raison d'erreurs de connexion au serveur ou de suppression de la photo de sa position d'origine), ce qui favorise également l'indexation de l'image par les moteurs de recherche (comme je vous l'ai déjà expliqué dans un autre tutoriel). La balise alt est insérée immédiatement après l'élément img, comme dans l'exemple ci-dessous.
Comme vous l'avez peut-être remarqué, dans les exemples que je viens de vous donner je n'ai pas fermé la balise img avec la balise : la raison en est qu'il n'est pas nécessaire de le faire, car img est une balise "vide". Cependant, il peut être pratique d'en insérer un espace et une barre oblique / avant le symbole majeure>, afin de rendre l'image également compatible avec le XHTML, le langage de balisage qui associe certaines propriétés de XML aux caractéristiques de HTML.
Mettre une image HTML à droite, à gauche et au centre

Maintenant que vous êtes familiarisé avec l'utilisation de la balise img, vous serez sûrement intéressé de savoir comment la déplacer droite, gauche et centre. Dans les prochaines lignes, je vais vous montrer exactement cela : comment aligner une image au centre, à gauche, à droite, en haut ou en bas de la page contenant, et aussi comment la redimensionner.
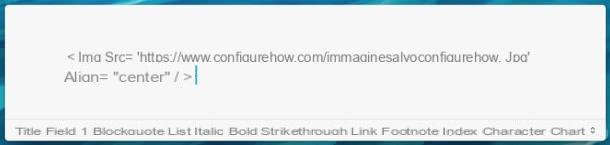
Pour aligner les images, il suffit d'utiliser la mise en forme que nous avons vue dans les lignes précédentes et d'y ajouter la variable align =, suivi du type de disposition que vous souhaitez que la photo adopte : centre, pour aligner l'image au centre ; à gauche, pour l'aligner à gauche ; droite, pour l'aligner à droite ; bas, pour disposer la photo en bas à droite de la première ligne de texte ; milieu, pour disposer la photo sur la partie centrale à droite de la première ligne de texte ; haut, pour le disposer en haut à droite de la première ligne de texte.
Comme mentionné ci-dessus, grâce au code HTML, il est également possible de redimensionner les images (uniquement visuellement, sans modifier la taille du fichier d'origine) et de spécifier l'espacement qu'elles doivent avoir par rapport aux autres éléments qui composent la page Web dans laquelle elles sont insérés.
Pour indiquer la taille que doit avoir une image, des variables doivent être utilisées largeur ed la taille en précisant les valeurs en pixels, tandis que pour l'espacement il faut utiliser la voix hspace pour indiquer l'espacement horizontal e espace virtuel pour indiquer la verticale. Ci-dessous je vous donne l'exemple d'une photo de 300 x 200 pixels avec un espacement vertical et horizontal de 20 pixels.
Avez-vous vu à quel point il était simple d'aligner et de redimensionner des images en HTML ? Comme je vous l'ai dit, c'est tout sauf compliqué, il vous suffit de connaître les balises à utiliser et d'utiliser les variables que vous préférez pour que la photo téléchargée prenne la position souhaitée.
Insérer une image en HTML comme arrière-plan

vouloir insérer une image en HTML et l'utiliser comme arrière-plan de la page ? C'est aussi possible, mais pour continuer vous n'aurez pas à recourir à la balise img, mais à la balise corps suivi de l'attribut fond et à partir chemin de l'image enfermé entre guillemets. Je vous garantis qu'il n'y a rien de compliqué à réaliser cette opération : l'exemple ci-dessous pourra vous le prouver.
Puisque l'image insérée en arrière-plan sur la page Web sera répétée à la fois horizontalement et verticalement, je vous recommande d'adopter cette technique uniquement si vous disposez d'images qui, même répétées, permettent d'obtenir un résultat esthétique agréable, de comprendre un tri d'effet mosaïque.
Insérer une image liée en HTML

Terminons ce guide en découvrant ensemble comment associer un lien à une image au format HTML, de sorte qu'en cliquant dessus, vous serez redirigé vers une page Web spécifique. Pour ajouter un lien Internet à une image, il suffit de préfixer la balise a href = suivi paradresse du site à lier au code image. Voici un exemple où l'image que nous avons utilisée jusqu'à présent dans ce tutoriel renvoie à l'adresse www.sitodesample.it:
Je dirais que c'est tout avec ça ! Maintenant que vous connaissez toutes les règles de base pour insérer une image HTML dans les blogs et les sites Web, cela prend très peu à apprendre, avez-vous remarqué ? Et à partir de là, vous pouvez approfondir le sujet en découvrant de nombreuses autres fonctions exploitables à l'aide du langage HTML. S'amuser!
Comment insérer une image en HTML